 |
|
Curso de Javascript 1.2
  
|
En esta página:
Modelo de objetos del documento
Cuando funciona en un navegador, el lenguaje JavaScript dispone de una serie de objetos que se refieren a cosas como la ventana actual, el documento sobre el que trabajamos, o el navegador que estamos utilizando. En los próximos capítulos vamos a hacer un pequeño repaso de algunos de ellos con los métodos y propiedades más usados (los que tenga ganas de contaros, vamos).
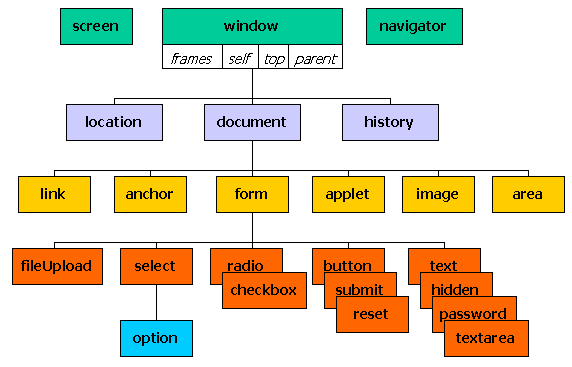
La jerarquía de dichos objetos toma la siguiente forma:

Para los más iniciados en la programación orientada a objetos, conviene aclarar que en esta jerarquía, contra lo que pueda parecer, no existe herencia alguna. Los objetos se relacionan por composición, es decir, un objeto Window se compone (entre otras cosas) de un objeto Document, y éste a su vez se compone de diversos objetos Form, Image, etc..
El padre de esta jerarquía es el objeto Window, que representa una ventana de nuestro navegador. Dado que cada marco se considera una ventana distinta, cada uno de ellos dispone de su propio objeto Window. El objeto Document representa el documento HTML y cada uno de los objetos que lo componen se corresponden con diversas etiquetas HTML.
  
|